| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- BFS
- 제로베이스
- 자바스크립트
- Server
- 구조체
- 멀티스레드
- 문자열&연산자
- 메모리 배리어
- 완전탐색
- Algorithm
- 서버
- C++
- 코딩테스트
- MemoryBarrier
- 프론트엔드 스쿨
- c#
- 구현
- socket
- JavaScript
- 제로베이스 프론트엔드 스쿨
- React
- 알고리즘
- dfs
- N과 M(2)
- 코딩테스트 스터디
- leetcode
- 백준
- 백트래킹
- map
- 프로그래머스
- Today
- Total
Written
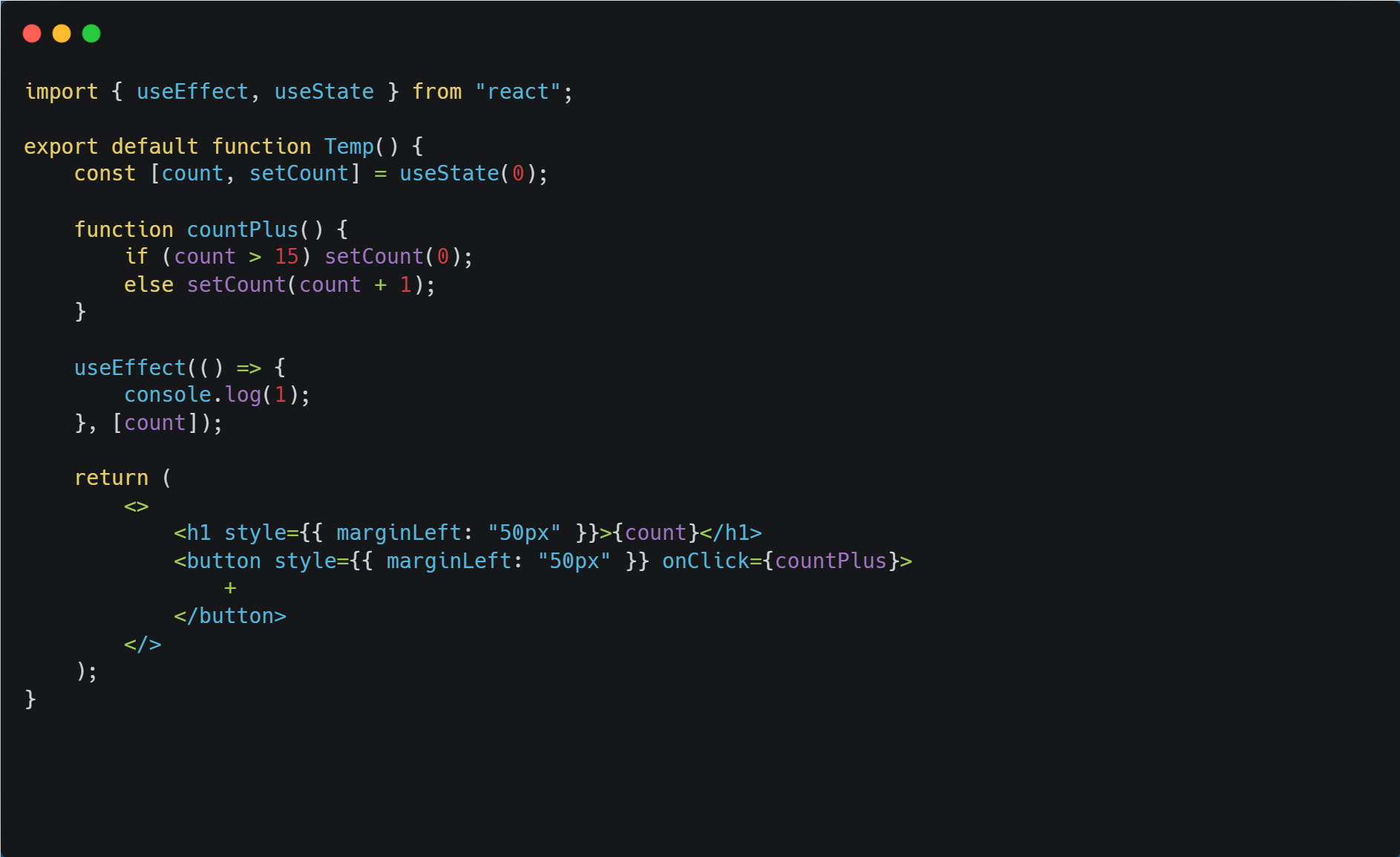
useState / useEffect 본문
useState

화면에서 + 버튼을 누르면 0부터 시작해서 15까지 증가하다가 다시 0으로 초기화되는 단순한 UI입니다.
useState의 핵심은 상태 값이 변하면, 리렌더링이 일어나는 것 입니다. 그래서 화면에서 동적으로 변하는 컨텐츠를 useState를 사용하여 상태값으로 사용하는 것이죠.
먼저 useState를 import합니다. const [상태변수 , set상태변수] = useState(초기값) 의 형태로 상태변수를 생성할 수 있습니다. set상태변수는 함수입니다. 상태변수의 값을 바꿀 수 있는 함수입니다. 상태변수 = 임의의 값; => 이런 형태로 재할당은 불가능합니다. set상태변수의 함수를 사용하여 상태변수의 값을 변경할 수 있습니다!
+ 버튼을 클릭하면 onClick의 countPlus함수가 실행되겠죠. countPlus 함수에서 count값이 15보다 작으면 setCount에 현재 count값 + 1을 통해 count의 값을 변경해주고 있습니다. useState 훅의 기능대로 count의 값이 변하면 실시간으로 그 변한값을 반영하는 리렌더링이 일어납니다. 이렇게 웹 앱 안에서 어떠한 변화와 그 변화에 따른 리렌더링을 위해 useState Hook을 사용할 수 있습니다.
useEffect
useEffect 훅은 특정한 컨디션에서만 실행되는 함수라고 표현할 수 있습니다.
useEffct( callback, [variable]) => useEffect는 이렇게 콜백함수를 첫번째 인자로 받고 두번째 인자같은 경우에는 종속성 배열을 넘긴다고 표현하는데, 여러 경우의수가 존재합니다.
- 아무것도 넘기지 않는 경우
- [ ] 빈 배열을 넘기는 경우
- [ var1 , var2 ... ] 특정 변수를 배열안에 넘기는 경우
아무것도 넘기지 않는 경우 => 이 때는 해당 컴포넌트가 렌더링 될 때 마다 useEffect의 callback이 실행됩니다.
[ ] 빈 배열을 넘긴 경우 => 이 경우는 해당 컴포넌트가 처음으로 마운트될때 딱 한 번만 실행됩니다.
[ var1 , var2 ... ] 특정 변수를 배열안에 넘긴 경우 => 해당 배열안에 존재하는 변수 중 하나라도 변동이 생기면 콜백함수가 실행됩니다.
결국 종속성 배열에 의존하여 실행이 이루어질지 말지가 결정되는 것이죠!

위의 코드 같은 경우에는 종속성 배열안에 count 상태변수가 들어있습니다.
이런 경우에는 count 상태변수 값이 바뀔 때, 즉 + 버튼을 클릭하여 count 값을 바꿀때 마다 첫 번째 인자로 넘긴 콜백함수가 실행되어 콘솔창에 1이 입력되는 것입니다.
'Front-end > React' 카테고리의 다른 글
| Context API (0) | 2023.04.12 |
|---|---|
| React Props 이해하기 (0) | 2023.03.17 |


